
How to move post label inside Thumbnail image - Tampilan label yang berada didalam thumbnail blog ini mungkin sudah pernah kalian temui termasuk saya. Sehingga saya pun tertarik untuk mencoba mengaplikasikannya.
Mungkin belum banyak dan bahkan belum ada yang membagikan caranya, saya pribadi pun awalnya tidak berniat membuat tutorial cara memindahkan label kedalam thumbnail blog. Tapi berdasarkan request dari teman sesama blogger saya Mas Zidharma, maka sesuai janji yang saya pernah bahas pada postingan sebelumnya, dengan senang hati saya buatkan tutorialnya.
Cara Kustom Label Blogger
Sebelumnya saya pernah membahas tentang Cara Custom Label Template Blogger (Fletro Pro, Median UI, IMagz), yang bisa Kalian aplikasikan juga.
Sebenarnya posisi label default masih ada dan kita akan meng-copy label yang ada untuk ditampilkan pada bagian thumbnail. Baiklah langsung saja kita ke tutorialnya.
PENTING!
Biasakan melakukan backup Tema kalian sebelum melakukan peng-editan.
Pada Dashboard Blogger pilih Tema kemudian Backup. Jika sudah mari kita lanjutkan.
Cara Memindahkan Label ke dalam thumbnail Blog
Step 1 : Silakan masuk ke Dashboard Blogger Kalian, klik Tema kemudian Edit HTML
Step 2 : Silahkan paste kode berikut tepat diatas kode ]]></b:skin> atau di atas kode </style>
/* Label Fixed by KuyMase */
.iFxd.lft {
display: flex;
justify-content: flex-start;
position: absolute;
top: 0;
left: 0;
right: 0;
padding: 10px 6px;
font-size: 12px;
line-height: 16px;
}
/* Label Custom */
.pLbls2::before,
.pLbls2 > *::before {
content: attr(data-text);
}
.pLbls2::before {
opacity: 0.7;
}
.pLbls2 a:hover {
text-decoration: none;
}
.pLbls2 > * {
color: inherit;
display: inline;
color: #08102b;
padding: 0 3px;
}
.pLbls2 > *:not(:last-child)::after {
content: "&";
margin-left: 2px;
}
.pLbls2 > *:last-child {
padding-right: 10px;
}
Khusus selain Median UI 1.6, Fletro terbaru atau IMagz, Jika belum ada silahkan tambahkan juga kode berikut
.iFxd > * {
display: flex;
align-items: center;
margin: 0 3px;
padding: 5px 2.5px;
border-radius: 8px;
background: #f7f7f7;
color: inherit;
box-shadow: rgba(0, 0, 0, 0.15) 0px 3px 3px 0px;
}
.iFxd > * svg {
width: 16px;
height: 16px;
stroke-width: 1.5;
margin: 0 2.5px;
opacity: 1;
}
.iFxd .cmnt {
padding: 5px;
color: #08102b;
}
.iFxd .cmnt::after {
content: attr(data-text);
margin: 0 2.5px;
opacity: 1;
}
.drK .iFxd > * svg.line {
stroke: #08102b;
}
Step 3 : Selanjutnya cari kode iFxd yang berada dibawah thumbnail pThmb seperti ini
<!--[ Comments count ]-->
<b:tag class='iFxd' cond='data:post.allowComments and data:post.numberOfComments > 0 or data:post.labels any (label => label.name in [ "Sponsored" ])' name='div'>
Mungkin ada beberapa kode yang sama, silahkan pilih kode yang kedua atau Kalian bisa coba satu persatu.
Step 4 : Setelah ketemu seleksi semua kode diatas, dan ganti dengan kode berikut ini.
<!--[ Post Label Fix ]-->
<b:tag class='iFxd lft' name='div'>
<div class='pLbls2'>
<svg class='line' viewBox='0 0 24 24'>
<path d='M4.16989 15.3L8.69989 19.83C10.5599 21.69 13.5799 21.69 15.4499 19.83L19.8399 15.44C21.6999 13.58 21.6999 10.56 19.8399 8.69005L15.2999 4.17005C14.3499 3.22005 13.0399 2.71005 11.6999 2.78005L6.69989 3.02005C4.69989 3.11005 3.10989 4.70005 3.00989 6.69005L2.76989 11.69C2.70989 13.04 3.21989 14.35 4.16989 15.3Z'/>
<path d='M9.5 12C10.8807 12 12 10.8807 12 9.5C12 8.11929 10.8807 7 9.5 7C8.11929 7 7 8.11929 7 9.5C7 10.8807 8.11929 12 9.5 12Z'/>
</svg>
<b:include name='postLabel'/>
</div>
</b:tag>
<!--[ Comments count ]-->
<!--<b:tag class='iFxd' cond='data:post.allowComments and data:post.numberOfComments > 0 or data:post.labels any (label => label.name in [ "Sponsored" ])' name='div'>-->
<b:tag class='iFxd' name='div'>
Pada kode asli saya komentari untuk menonaktifkan tag kondisional supaya label bisa tetap tampil.
Step 5 : Terakhir silahkan Simpan atau Preview untuk melihat hasilnya.
Menyembunyikan Label Bawaan/Asli
Setelah menambahkan label dalam area thumbnail, label bawaan yang sebelumnya ada masih akan tetap tampil pada Snipet.
Untuk menyembunyikanya, Kalian perlu menambahkan css yang menyeleksi pembungkus class label asli dengan property display:none dan tambahkan !important jika diperlukan.
Menyembunyikan label dengan CSS
/* Menyembunyikan label bawaan */
.pHdr >* .pLbls{display:none !important}
Kode css diatas adalah contoh menyembunyikan label bawaan pada template Median UI dan Fletro Pro terbaru dan IMagz.
Silahkan sesuaikan dengan class masing-masing
Menyembunyikan label dengan me-Nonaktifkan XML
Silahkan cari kode berikut <!--[ Post labels ]-->
<!--[ Post labels ]-->
<b:include cond='data:post.labels' name='postLabel'/>
Jika sudah kemudian komentari kode yang saya tandai menjadi seperti ini
<!--[ Post labels ]-->
<!--<b:include cond='data:post.labels' name='postLabel'/>-->
Jangan menyembunyikan label pada Layout
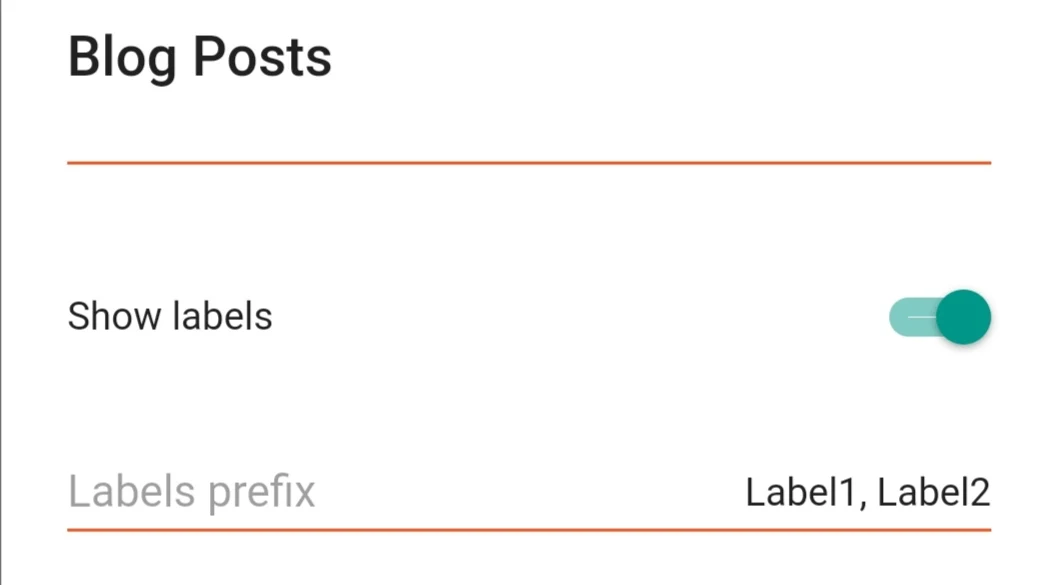
Penting untuk diketahui, bahwa penambahan label diatas hanya duplikasi tampilan. Label tidak akan tampil jika pengaturan Show labels pada Layout di non-aktifkan dan juga sebaliknya

Pastikan pengaturan Show labels pada Layout/Tataletak diaktifkan
Penutup
Sekian cara memindahkan Label kedalam thumbnail blog. Semoga bermanfaat. Jika menemukan kesulitan atau ingin dibuatkan tutorial lainya, silahkan tinggalkan komentar
FYI KuyMase sekarang sudah menyediakan Halaman Forum untuk berdiskusi. Kalian bisa menuliskan apapun OOT disana.
